I found myself wireframing some potential mlearning tools recently using Pencil and Balsamiq, two GUI prototyping tools that I use from time to time. As I was wireframing some of the page layouts, I became a bit distracted as I was coming off a session of writing my PhD thesis. So, my mind was still a bit in that writing mode as I was wireframing. I found myself slotting in text in the mobile wireframes that had more to do with my thesis than the tool I was working on. I had created quite a few of these, all bare bones design (in some cases just the iPhone wrapper) but all with some textual insertion that related to theory.
If you are interested in an excellent book on mlearning design and the theory that should be behind it, I might suggest the following:
- Farnam, J. (2012). Mobile Interface Theory: Embodied Space and Locative Media.
It is a fantastic book and goes well beyond anything I might be able to suggest here and in anything else I have written on this blog about mlearning. Some excellent chapters on mapping and representation (in particular). So, that being said, what I am presenting here is rudimentary.
Mantras=Enacted Theory
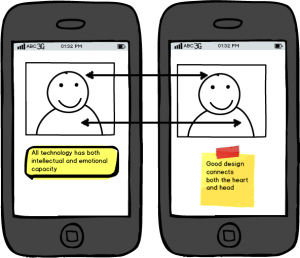
I am basically suggesting that this distraction I described earlier of slotting in theoretical or interactional text in these wireframes enacts the marriage of theory and technological design. It is a mantra enacting a desired state of balance. The text is more than just a list of design considerations; it is more than a wish-list of ‘nice to have’ deliverables. It is enacted theory.
So I wanted to keep designing these as much for inspiration as for theory and recollection. They inspire me to push beyond what has been presented to date and affirm that what I am trying to do with my thesis (mlearning for the Humanities in higher education) is a worthwhile pursuit. That there are design considerations that we are not always considering, considerations that extend beyond usability and navigation and clear feedback and signaling chains. There are design considerations of interactional context and the creation of mediums for the pursuit of novelty and experimentation. That there is a role for design that challenges and inspires outside the context of current workflows or entertainment; it is a tacit understanding that design isn’t always monetizable (but it is always interactional). These mantras also illustrated an important consideration for participatory design processes.
Participatory Design and Mantras: Articulating need in a shared language
What these little text inserts also illustrated to me was their potential use as scaffolds in a participatory design process. If working with a community unaccustomed to speaking in technological terms (and why would anyone but technologists be comfortable with this approach), then creating spaces for this sort of seemingly incongruous communication is important. It gives a voice and draws the discussion closer to need and requirement. Articulating where previous technologies have fallen short is useful, certainly, but that approach couches future design on past models. it builds in legacy into the discussion and demands that iterations resemble past design. This approach works in shapes and text. Drop a text insert (a callout, a button, a markup, a Stickie, anything) in space and articulate what that space should be doing for you, or what type of interaction you want to have there. Nothing original here as interactional design and workshopping has worked with white paper and stickies for decades, but using it right in a wireframe bridges that gap between gathering requirements, articulating, and presenting them. For academic purposes, it enacts some aspect of a theory or framework or observation that the individual wants enacted.
These I created through some sort of distracted serendipity. As a conscious design tool, I suspect it would produce some good results. As a mantra, it verbalizes expectations of both the technology and the individual. It enacts these expectations through design considerations. I think it is time to begin approaching our technology with this sort of enacted theory or philosophical stance backing our activity.